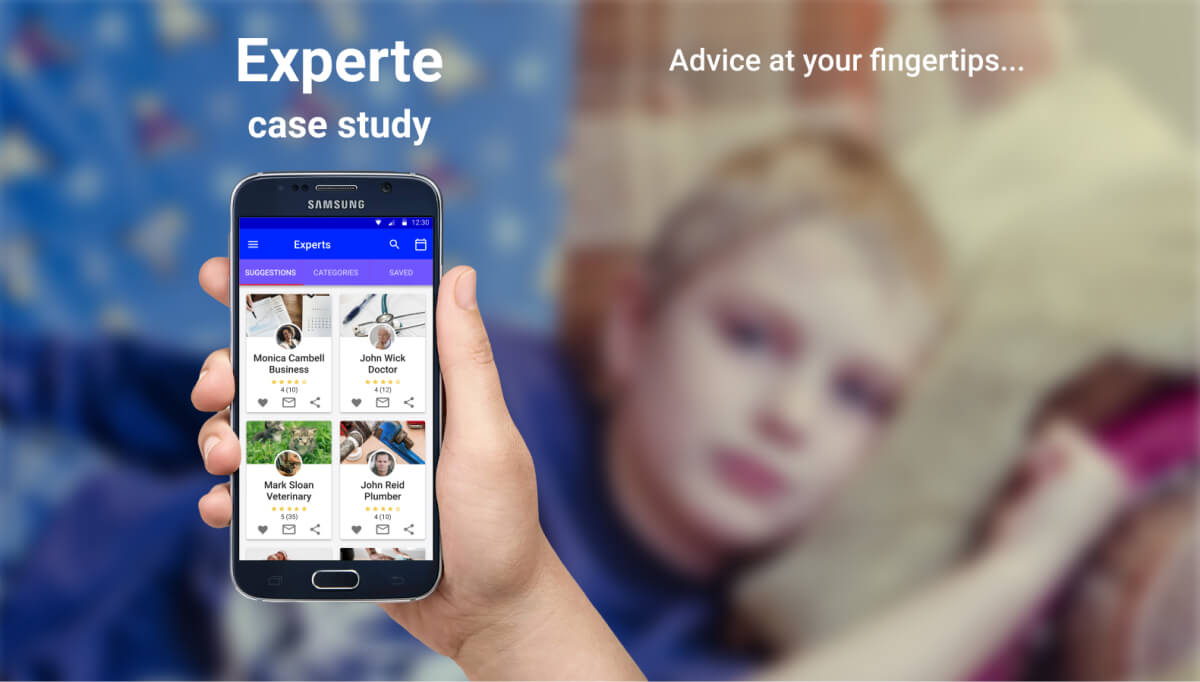
Expert Advice App Design ConceptUX Case Study

My Process: The Double Diamond Strategy
During my time working on Experte, my individual project as part of Certified UX Designer Course with CareerFoundry, I have focused on the UX (User Experience) of the application, I have used The Design Thinking Process and also the Double Diamond Strategy. The Double Diamond Strategy is used to explain my design process in the following lines.
Discover
1. Market Research

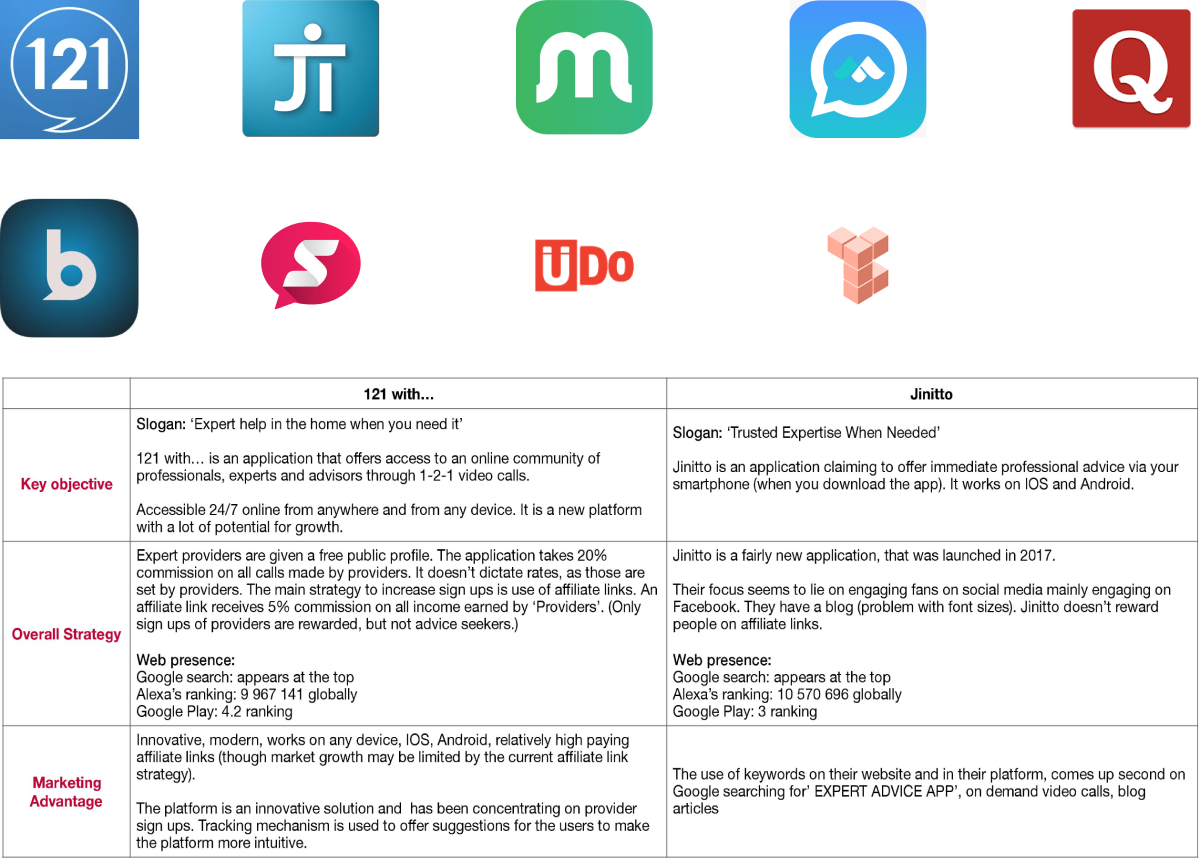
I conducted a general research of other competing applications offering expert advice. As part of the market research I analysed two competitors: 121 with... and Jinitto. I analysed their key objectives, overall strategy and also their marketing profile. I also conducted a Swot profile to reveal their strengths, weaknesses, opportunities and threats. This helped me understand where the app should focus and also how I can improve the user experience of my product. After conducting Competitor Analysis I also conducted UX Analysis of the two applications.
2. User Research

I conducted User Research to find out more about the potential users of the application I am designing for. I conducted a Survey and User Interviews with a target audience of 21 - 50 years old.
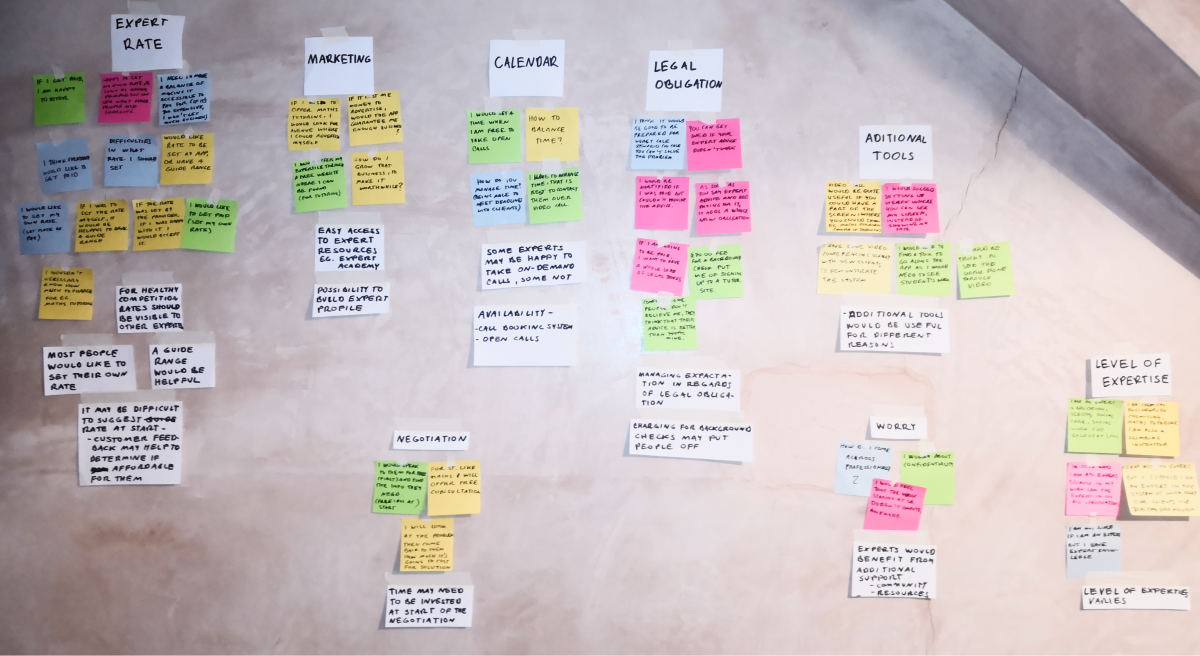
Once I analysed all the data collected from the Survey and the User Interviews from the perspective of behaviours, attitudes, needs/ goals and frustrations, I conducted an Affinity Mapping exercise. I was able to see repetitive patterns, themes and overall trends emerging.
Define
1. User Personas

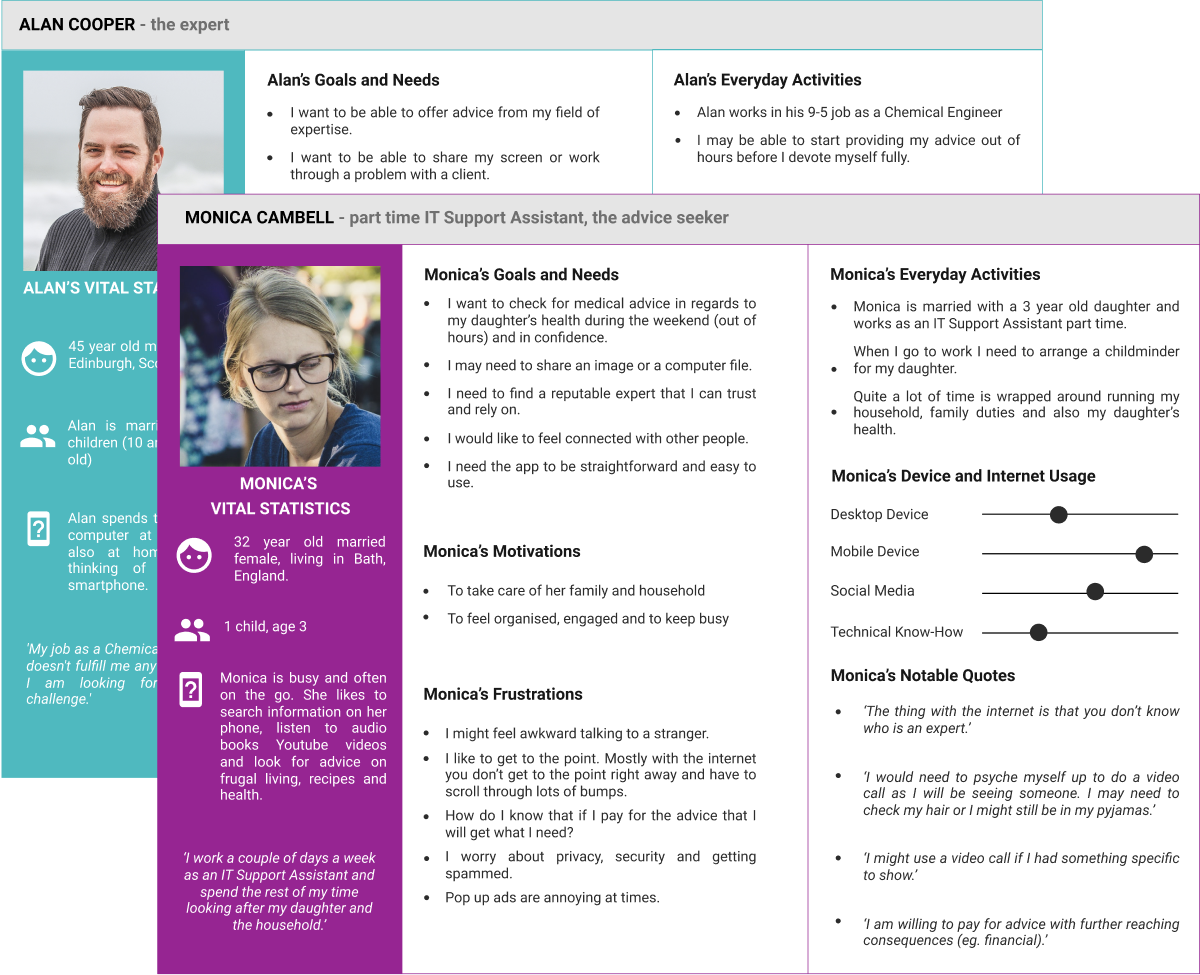
Once all the data from the User Interviews have been congregated and analysed, I was able to use this information to create User Personas that are meant to represent the most prominent audiences of application potential users.
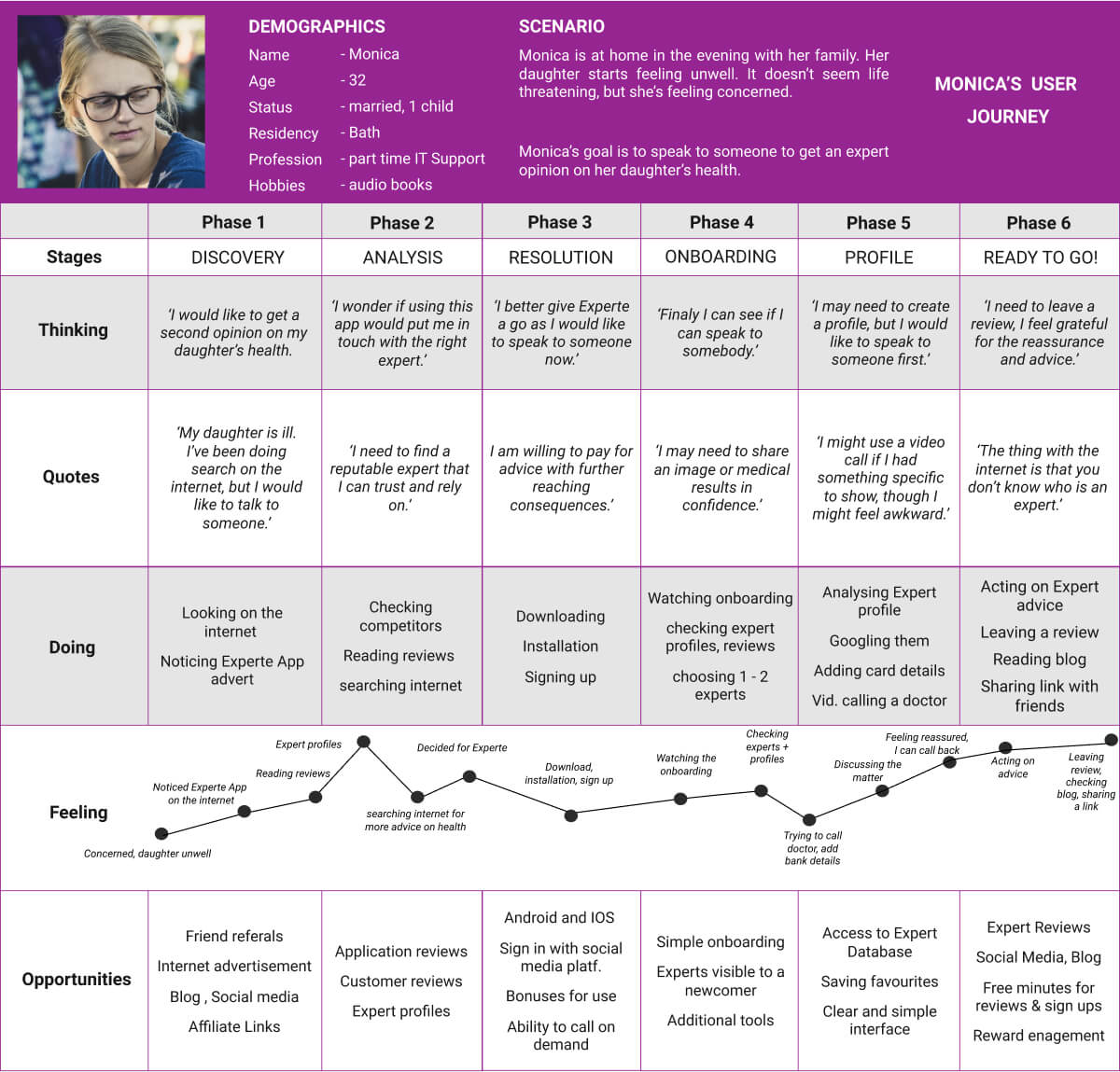
2. User Jouney

Using the information from the interviews and User Personas I have put together User Journeys to help me understand what the users go through when searching and accessing our application.
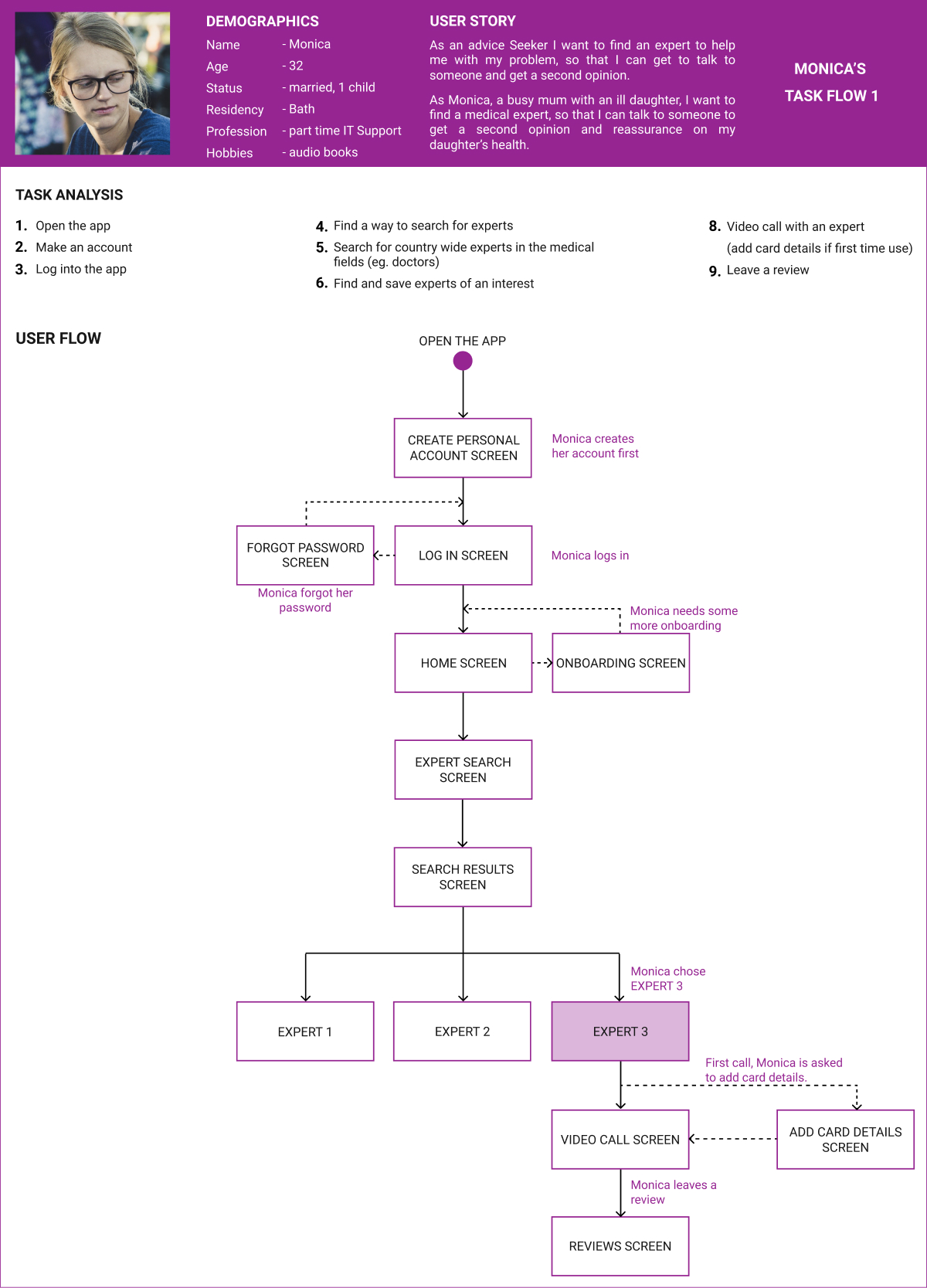
3. User Task Flow

User Journeys and User Personas were used to help me create User Task Flows. Those describe what users need to do to accomplish a goal within the application and the flow of their actions through the different screens
Develop
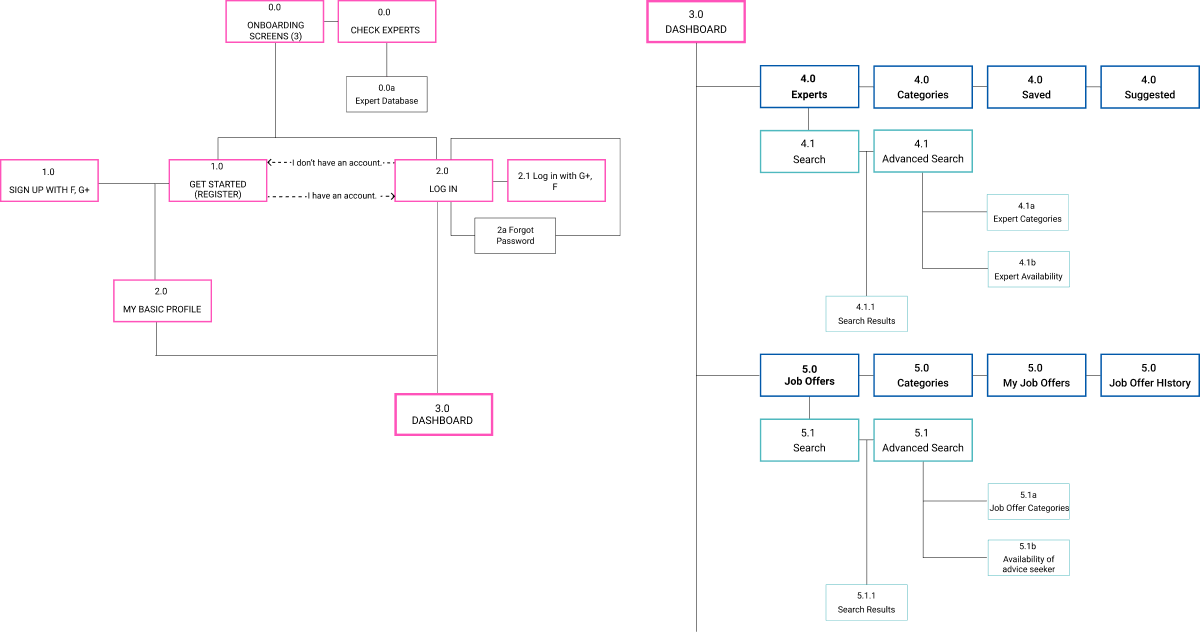
1. Information Architecture

Putting together User Journeys and User Task Flows allowed me to start developing the Information Architecture of the app - The Site Map. This was to help me keep in mind all the relevant and necessary features.
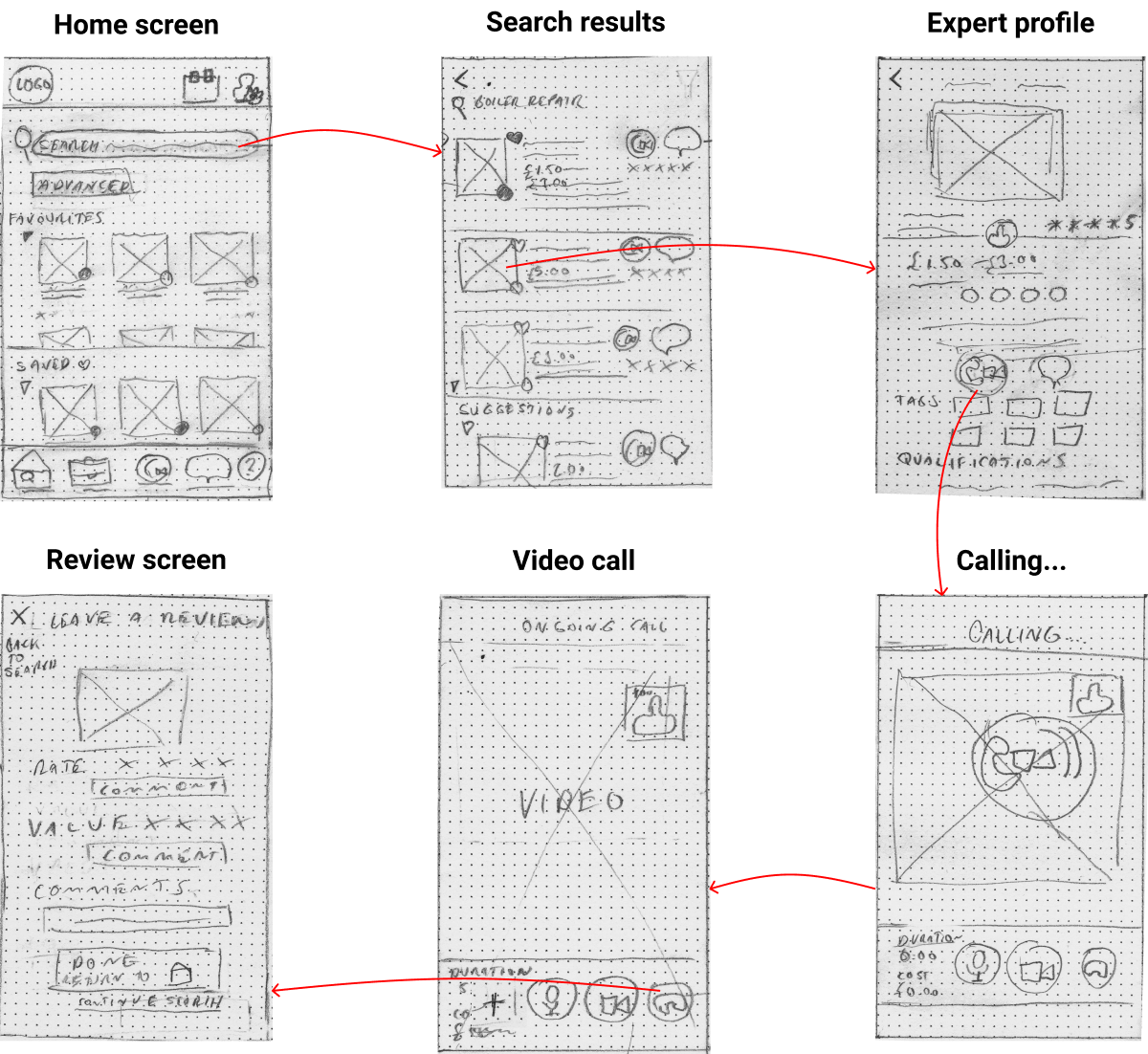
2. Paper Sketches

I created some low fidelity wireframes, which I put together into a prototype using rapid Wireframing and Prototyping method. This helped me brain storm several designs in a short period of time. This helped me think of the high level functionality of the application.
3. Wireframes and Prototypes

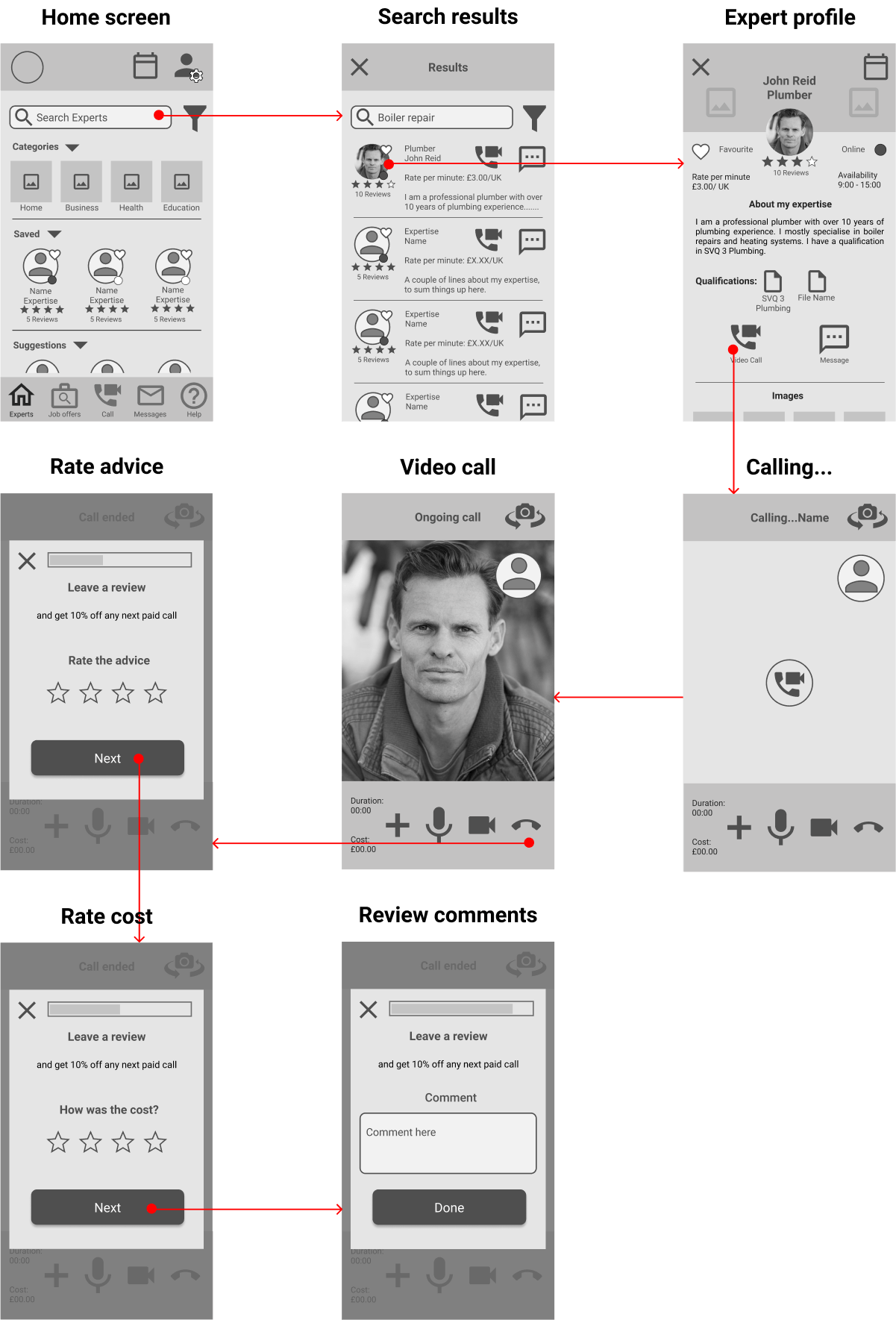
After finishing the paper sketches, I used the initial ideas to construct Mid - Fidelity Wireframes and from those prototypes in Balsamiq, the prototyping tool.Finishing the Mid - fidelity Wireframes in Balsamiq allowed me transfer these into a high fidelity prototype. I used Figma for this.
Deliver
1. Usability Testing
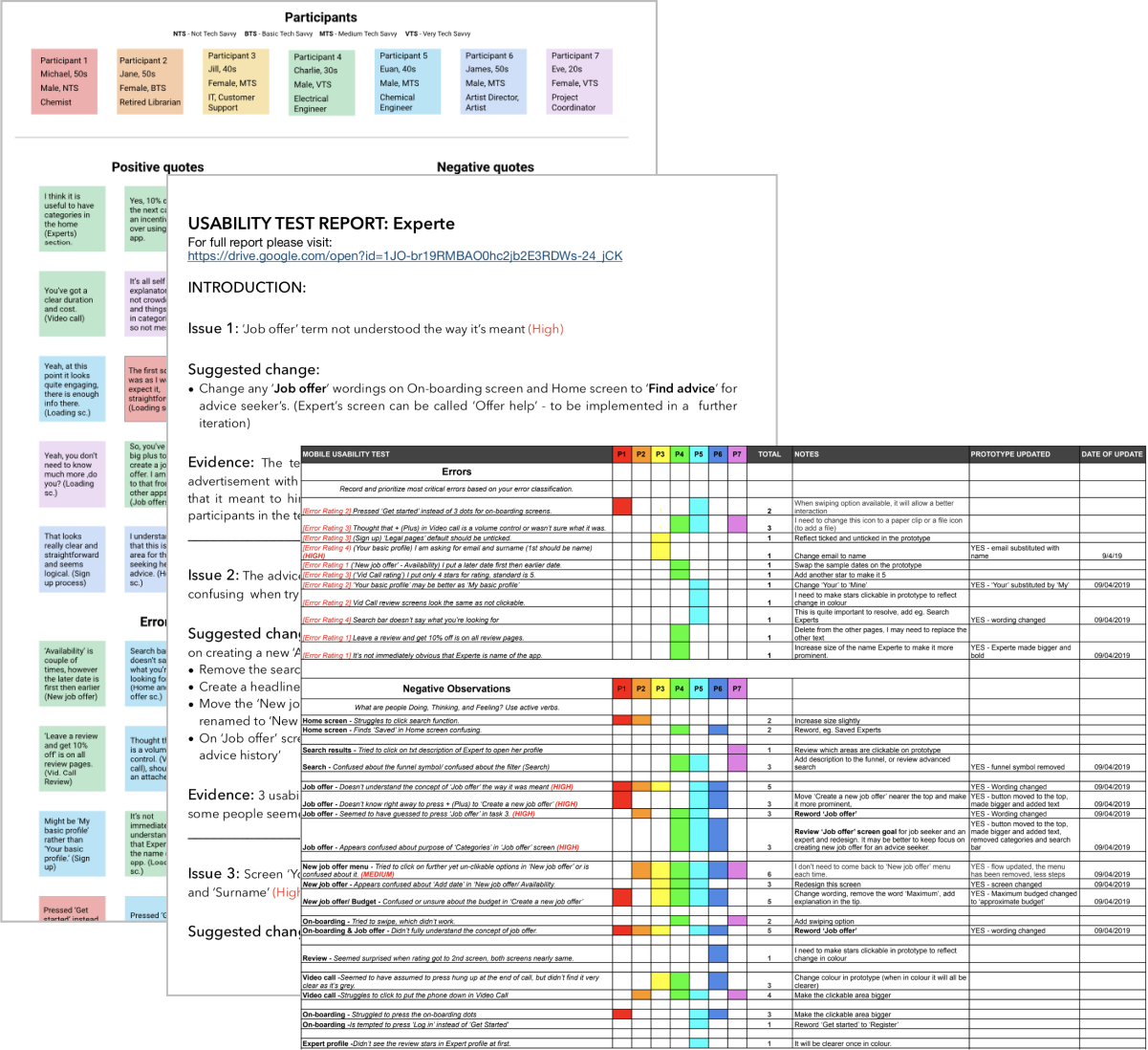
The objective of the testing was to find out any usability issues, test the utility of the application and determine any problems that participants face when completing tasks. I also got a fresh perspective on the application and it’s functionality from potential users. I conducted usability test with 7 participants. To prepare myself for this task I first created a Usability Test Plan, which also included a Usability Test Script. During the tests I recorded the session and took some notes.

I collected evidence of several issues as part of the testing, which I used to come up with suggestions for improvements.

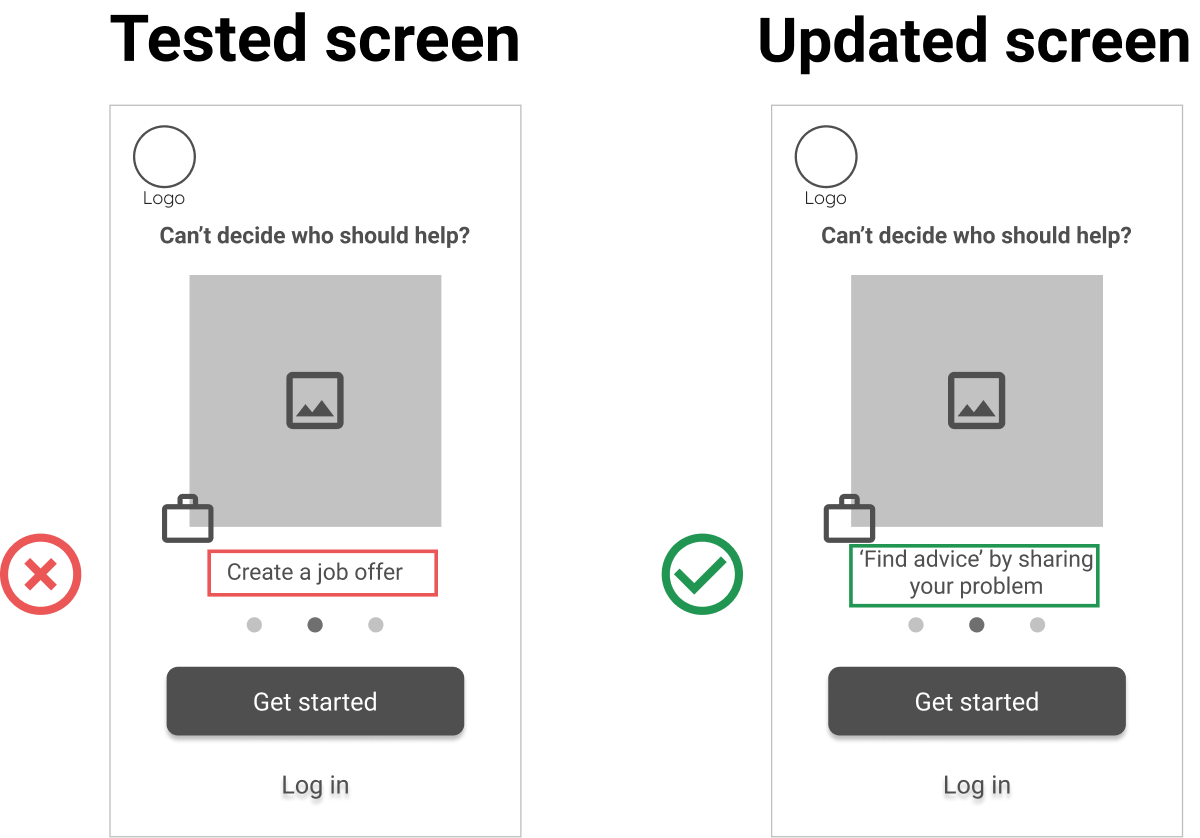
The term ‘Job offer’ is meant to represent that advice seeker’s can create an advertisement with a request for help that experts can approach. People’s understanding was that it meant to hire someone or get someone to come to do work in your house. From 7 participants in the test only 1 understood this correctly.
I suggested to change any ‘Job offer’ wordings on On-boarding screen and Home screen to ‘Find advice’ for advice seeker’s. (Expert’s screen can be called ‘Offer help’ - to be implemented in a further iteration)
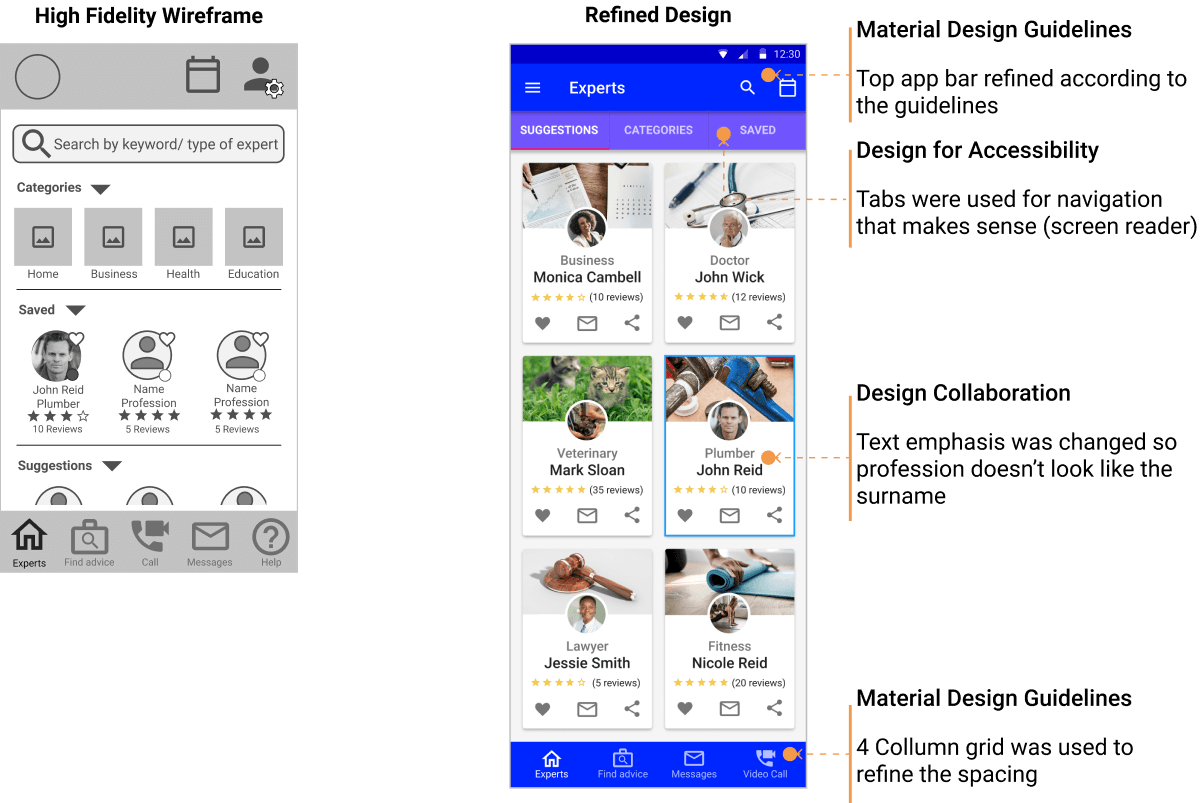
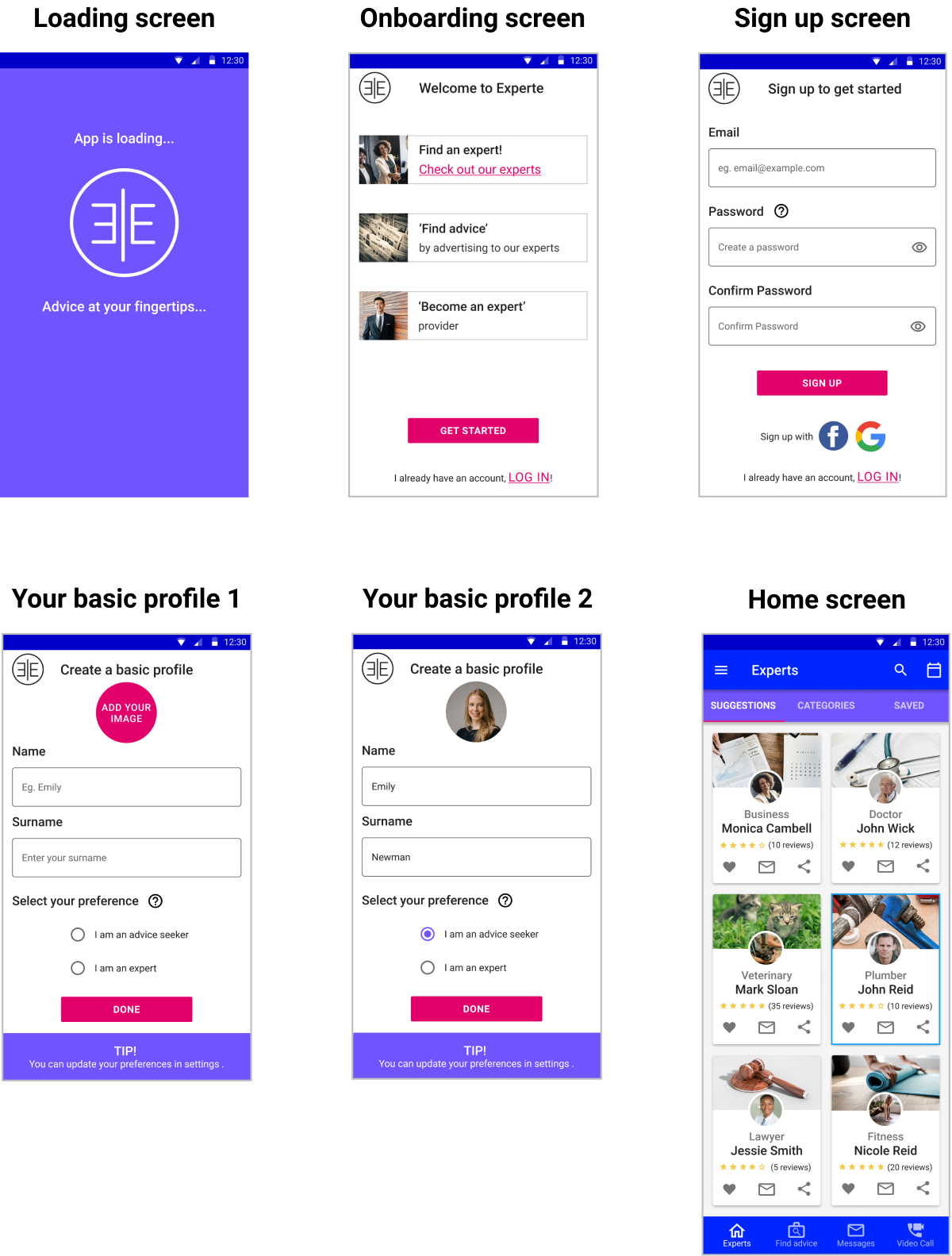
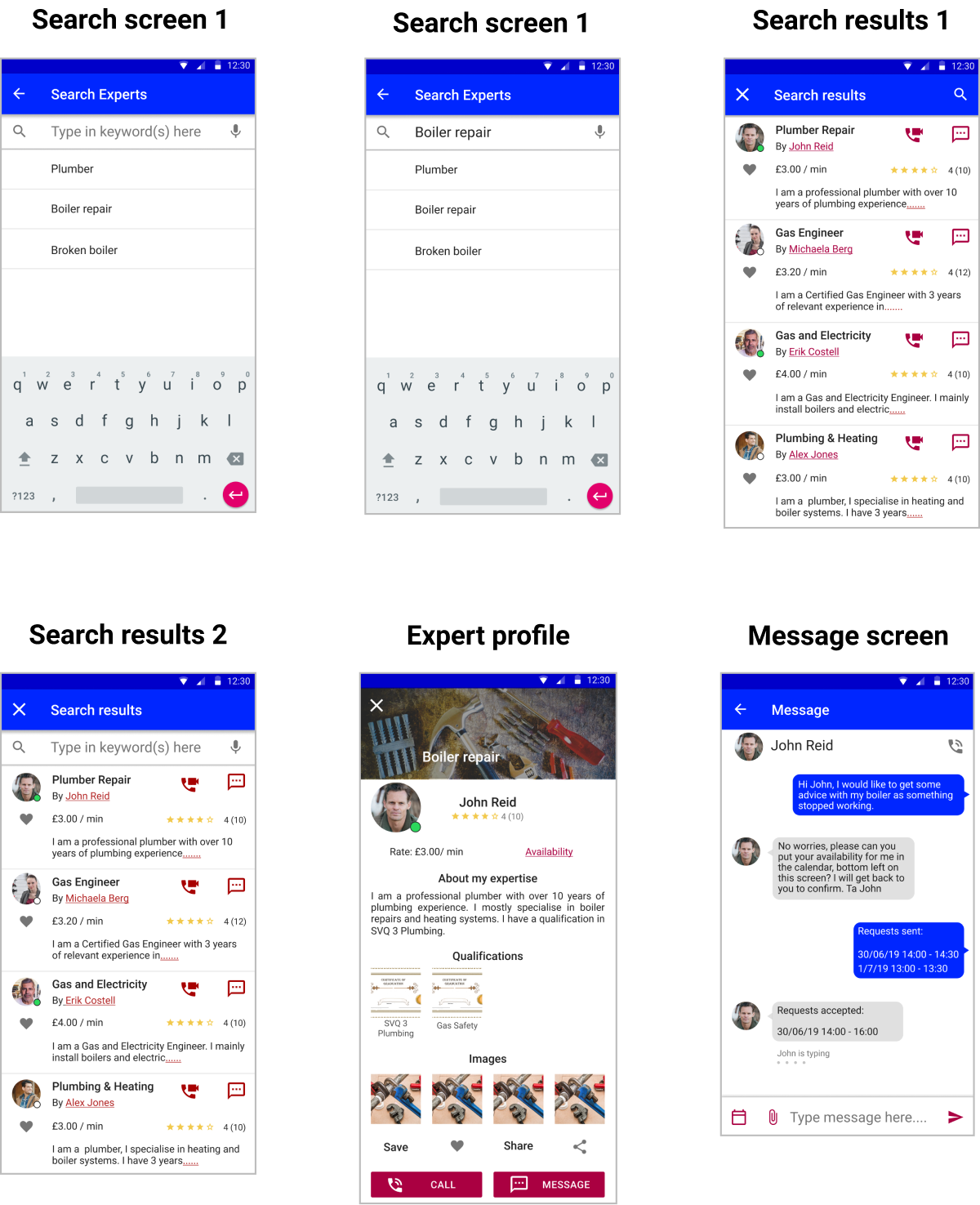
2. Refining the Design

To refine the design, I re-designed the screens using Material Design Guidelines. I then used the flow of the screens for a Design Collaboration, where fellow artists gave me feedback on my screens and vice versa. I then updated the screens and consequently analysed for any accessibility issues.
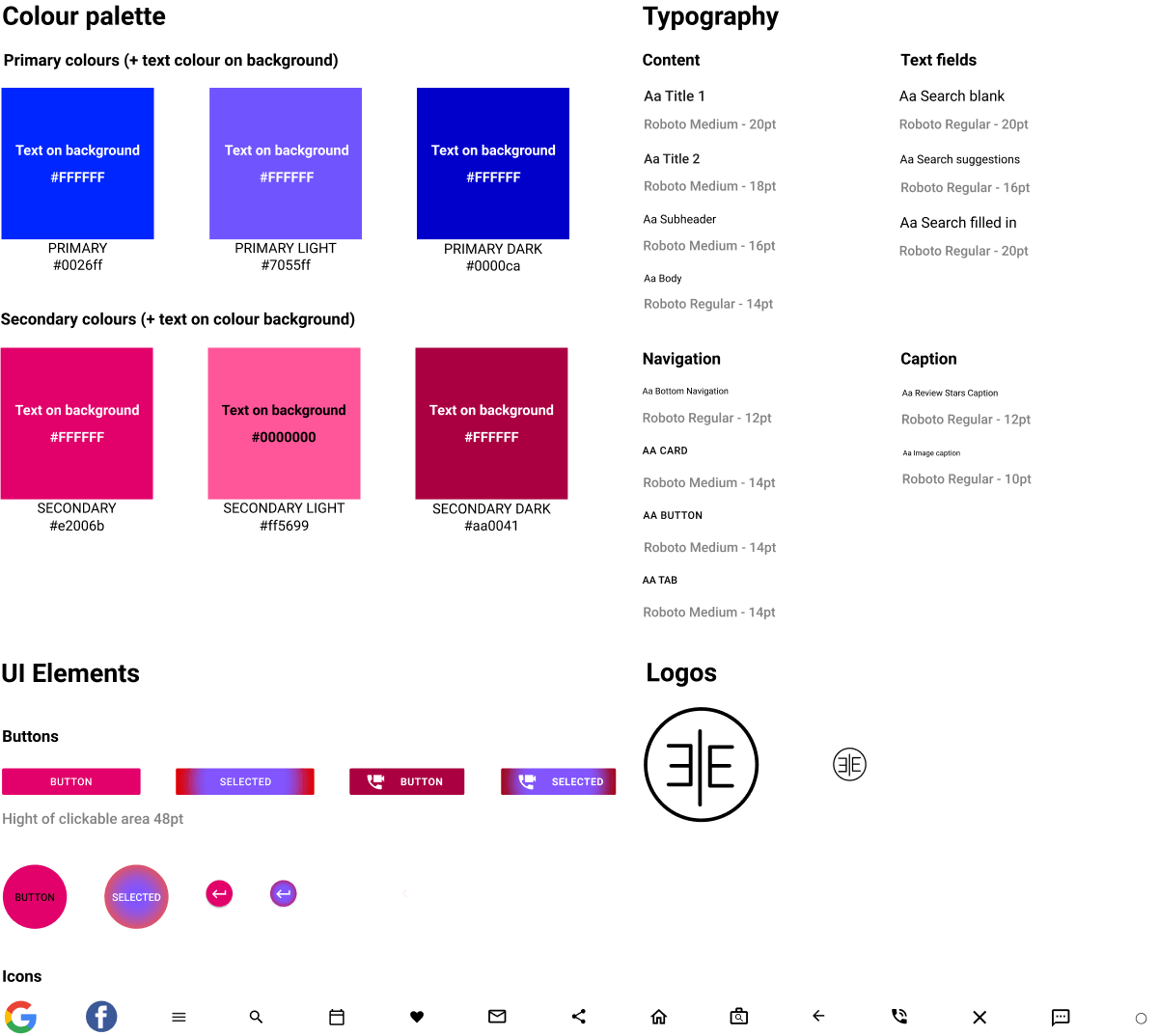
3. Design Documentation

To create over-reaching rules on the UI of the application, I put together Experte Style Guide. In this document I have created a resource containing the colour pallette, all UI elements, typography, icons and logos for the application.
After creating the Style Guide, I was able to use this resource to create an overall Design Language System, which overlooks elements such as Accessibility, Language and Tone, Colour, Logo, Common UI Elements, Iconography, Typography and Grid. This is a resource for UX/ UI Designers and also for Developers and Developer’s Handoff.
Conclusion
Final Prototype
Try out the interactive prototype


After creating and refining the MVP (Minimum Viable Product), I am ready to go back to the Use Research and finish designing other parts of the application. The design process is iterative and should never stop.
By using iterative design process I was able to keep refining the prototype from the feedback I received in the different stages of it.